四环:Chrome Lighthouse 测试全满分
简要介绍
Lighthouse 是一个网站质量测评工具,它是由 Google 开源的一个自动化工具,内嵌在 Chrome 开发者工具里面。它能够对 PWA 或网页多维度的效果指标进行审计,并给出对应缺陷的修复意见和一些最佳实践的调整建议,以帮助开发者改进网站的整体质量,包括但不限于:[^1]
- 性能:如内存占用,CPU/GPU 使用率,Worker 线程调度等
- 响应:加载速度,资源缓存等
- 安全性:CSP,SSL 等
- 易使用性:页面色彩对比度,图标大小,元素间隔,残障用户操作友好等
- SEO: 搜索引擎优化
测评完成后,它会生成一个有关页面性能的报告。通过该报告,我们就可以知道需要采取哪些措施来改进应用的性能和体验。就像 TDD 测试驱动开发一样,根据反馈,红黄或绿,调整策略,优胜劣汰,迭代优化,臻於至善。[^2]
测试过程
废话不多说,直接开始测试,Let's Go 🚀。
清空缓存
为了真实还原用户场景,精确测量新用户第一次打开网站时所需下载的静态资源的获取时间,我们先清空已经下载的 CSS, JS, Font, Image 等缓存。
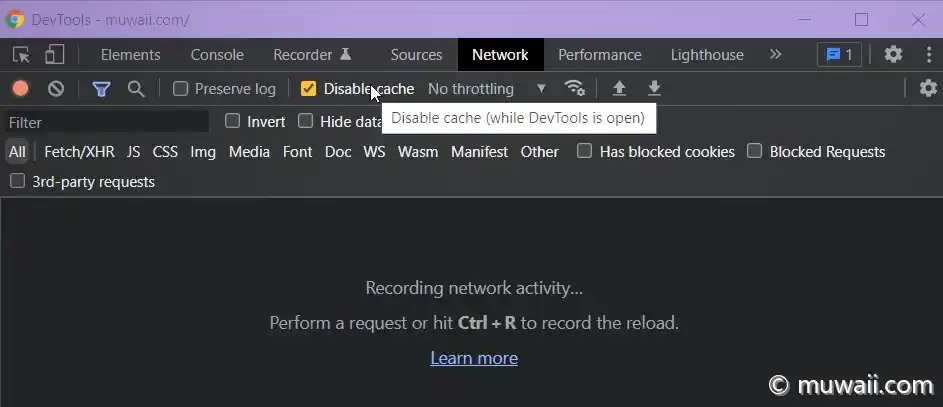
如下图,先点击 🚫 清除已有的网络资源获取日志,接着勾选 "Disable Cache(while DevTools is open)",即当开发者工具窗口开启时,不再离线缓存页面中的静态资源。

图 1: 清除静态资源缓存
开始测试
按 F12 打开开发者工具,在上方的选项卡中找到 Lighthouse Tab。
选类别
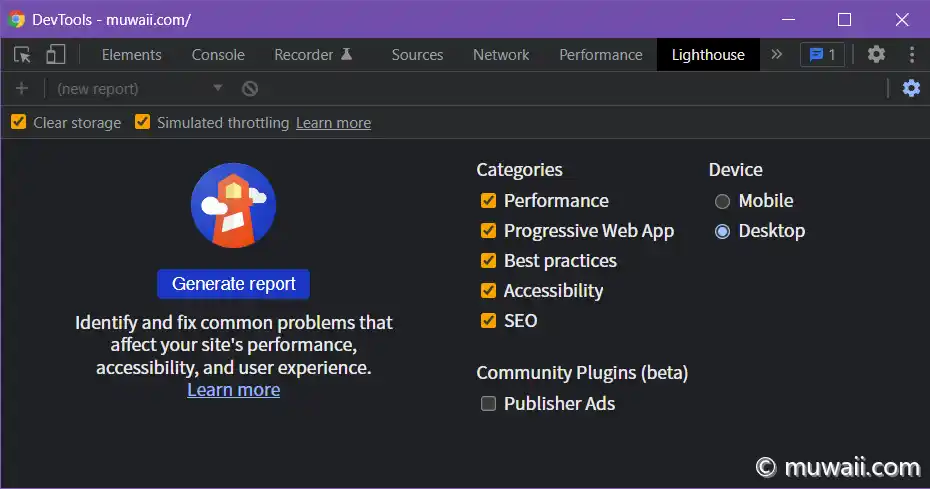
进入后,先在右侧勾选你想要测试的类别,包括:
- Performance:性能或效能
- Accessibility:易用性,即无障碍功能
- Best Practices:最佳实践,针对特定问题的好办法
- SEO:搜索引擎优化(Search Engine Optimation)
- PWA:渐进式网页应用程序(Progressive Web App)
选设备
接着选择测试的设备,要么是桌面端,要么是模拟的移动端。

图 2: Lighthouse 的可选项
注:
Reset storage(cache, service workers, etc) before auditing, Good for performance & PWA testing.
建议点击右上角的齿轮 ⚙ 图标,调出 Lighthouse 设置,勾选 Clear Storage。该选项的作用是在测试开始前把离线资源的存储清理掉,包括 cache, local storage, service worker 等,有利于测试网页性能和 PWA 应用安装时的初始化过程。
选网络环境
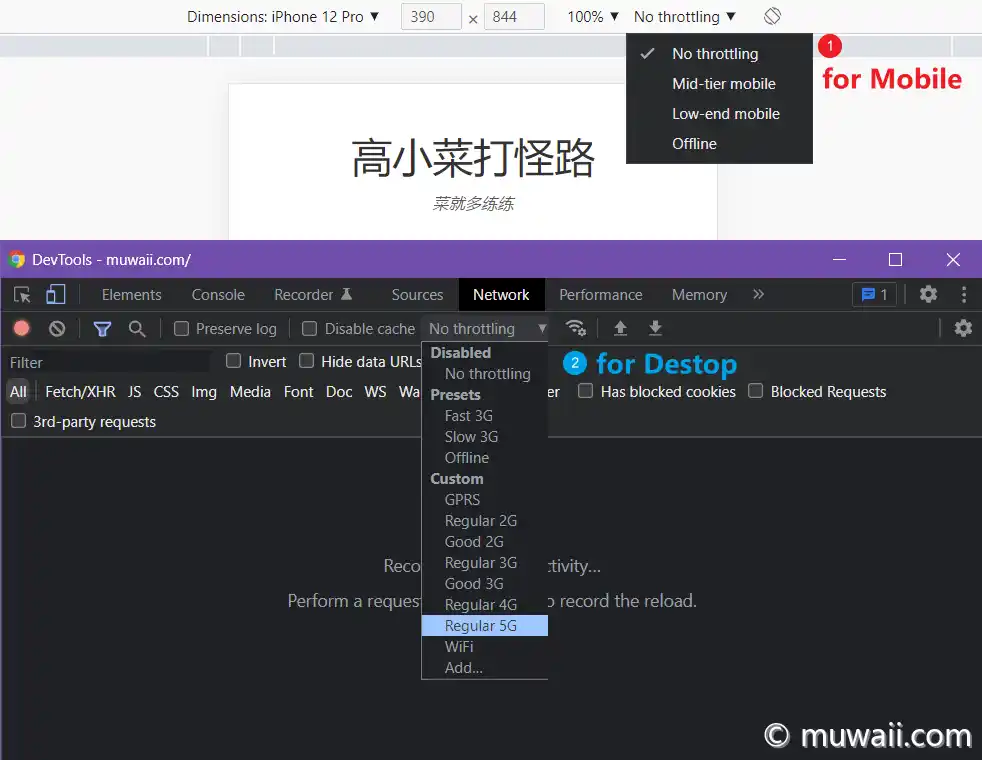
此外,为了广大用户的体验,我们做网站时,必须考虑弱网情况下的访问体验,比如资源加载顺序,首屏在弱网的展示,定位影响渲染的阻塞点等。

图 2: 测试的网络环境
- 若测试移动端,建议勾选 Simulated throttling 模拟手机上不稳定的连接,以测试蜂窝网络下的 page load 页面加载速度;
- 常规的桌面端,也可以根据上下行带宽自定义 throttling 节流规则,来模拟目标用户群体的连接延迟情况。
生成报告
点击 Generate Report 开始测试...
视频 1: 测试过程
测试结果
从结果来看,本博客拿到了四个绿环,这样满分的好成绩🎉🎉。顺便一说,使用 Lighthouse Report Viewer 查看报告时,会有彩蛋🥚。
视频 2: 测试结果
笔者在报告结果页面久久驻足,欣赏着庆祝阶段性胜利的烟花🎇🎆。这种喜悦,来之不易,只有从满屏红色分数,慢慢优化调整到半黄,改代码合文件减请求,直到全面转绿,一步一个脚印走过来的人才懂。
当然这不意味着完美,在报表下面还有一些可进一步改善网站性能的诊断建议:
- 减少发起的请求量,并降低传输的数据量;
- 最大的内容元素绘制,会影响整体的渲染时间;
- 避免布局偏移,页面中可见元素渲染时的累积位移量,越低越好;
- 过长的 JavaScript 任务会使主线程保持忙碌,延迟用户交互时间。
下一小节,笔者为大家详细介绍各个测试部分中的考查指标,知道考什么?怎么考?为什么这样考?有的放矢,方能考出好成绩🥳。
指标说明
默认的运行结果有五项测试,而每项测试中,又有不同的指标会影响最终的得分。下一小节分别介绍一些关键的指标。
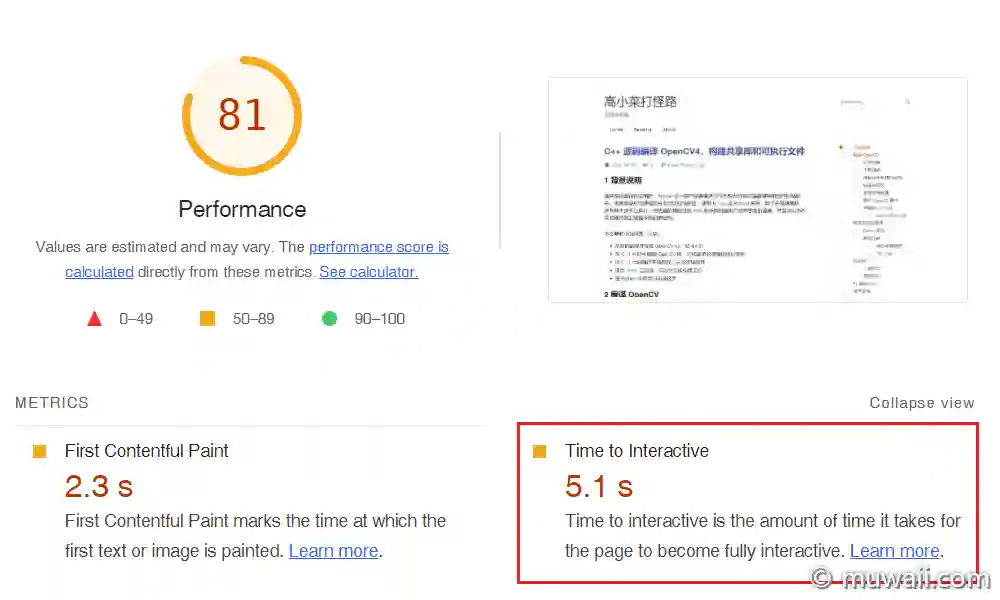
Performance
性能部分有六大指标,每项指标都反映了页面加载速度的某些方面。
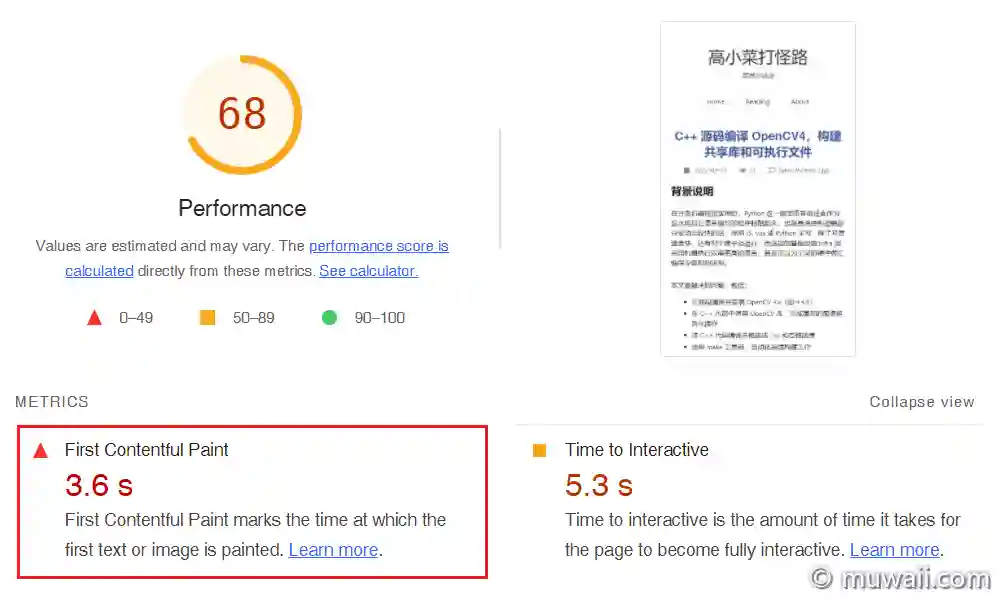
首次内容绘制时间
「首次内容绘制时间」,First Contentful Paint (FCP) 表示浏览器开始绘制首个文字/首张图片的时刻。

图 4: FCP 时间
具体来说,FCP 衡量用户首次跳转到你的页面后,浏览器开始渲染第一块 DOM 内容所需的时间。你的页面上的常规元素,如文本、链接、图片,以及非白色的 <canvas> 画布,SVG 矢量图都被认为是 DOM 内容;但 iframe 内的任何内容是不包括在内的。
你的 FCP 得分取决于你的网页 FCP 时间和真实网站的 FCP 时间的比较结果,这些真实数据来自 HTTP Archieve。例如,99% 的网站呈现 FCP 的时间约为 1.2 秒。如果你的网站的 FCP 时间是 1.2 秒,你的 FCP 得分就是 99 分。请参见《指标得分是如何确定的》,了解 Lighthouse 得分阈值是如何设定的。
下面这张表说明了 Lighthouse 如何确定你的 FCP 分数:[^3]
表 1: 耗时与颜色的对应表
| FCP 耗时 (秒) |
颜色 |
|---|---|
| 0 – 1.8 | 绿(快) |
| 1.8 – 3 | 橙(中) |
| > 3 | 红(慢) |
交互准备时间
「互动时间」,Time to Interactive (TTI) 是指网页需要多长时间才能提供完整交互功能。

图 5: TTI 时间
缩短 TTI 很重要,因为有些网站虽然实现了内容快速可见,但这一优化却是以牺牲互动性为代价。
这可能会造成令人哭笑不得的用户体验:网站似乎已经准备好了,然而,当用户试图与之互动时,比如点击按钮,却什么都没有发生。其中原因可能是页面 JS 处理脚本还没运行完,API 请求回调出错了,某关键依赖还没加载等,需要具体问题具体分析。
同理,该得分是跟世界上的真实 WEB 应用的同项指标进行横向对比得来的,之后不再赘述。
下面这张表说明了 Lighthouse 如何计算你的 TTI 分数:[^4]
表 2: 交互准备时间与颜色的对应表
| 交互准备时间 (秒) |
颜色 |
|---|---|
| 0 – 3.8 | 绿(快) |
| 3.8 – 7.3 | 橙(中) |
| > 7.3 | 红(慢) |
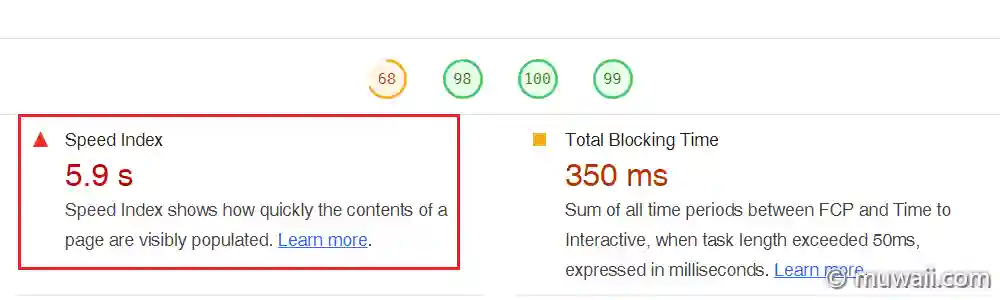
速度指数
「速度指数」,Speed Index (SI) 表示页面可见内容的展现速度。

图 6: SI 与 TBT
速度指数衡量的是页面加载过程中内容在视觉上的显示速度。Lighthouse 首先捕捉浏览器页面加载动态,并生成临时视频,接着计算出各帧之间的视觉进度。最后,使用 Speedline Node.js 模块 来计算速度指数得分。[^5]
表 3: 速度指数与颜色的对应表
| 速度指数 (秒) |
颜色 |
|---|---|
| 0 – 3.4 | 绿(快) |
| 3.4 – 5.8 | 橙(中) |
| > 5.8 | 红(慢) |
总阻塞时间
为节省版面空间,并列的两条指标放在一张图中,请参见图 6
「总阻塞时间」,Total Blocking Time (TBT) 测量页面被阻止响应用户输入的总时间,如鼠标点击、屏幕触控或按下键盘。
这个总和是通过将『首次内容绘制』和『互动准备时间』之间运行的所有长任务的阻塞部分(非异步部分)相加来计算的。任何执行时间超过 50 毫秒的任务都是一个长任务,而 50 ms 之后的时间量便是阻塞部分。例如,如果 Lighthouse 检测到一个 70 毫秒的长任务,阻塞部分就是 20 毫秒。[^6]
表 4: TBT 时间与颜色的对应表
| TBT 时间 (毫秒) |
颜色 |
|---|---|
| 0 – 200 | 绿(快) |
| 200 – 600 | 橙(中) |
| > 600 | 红(慢) |
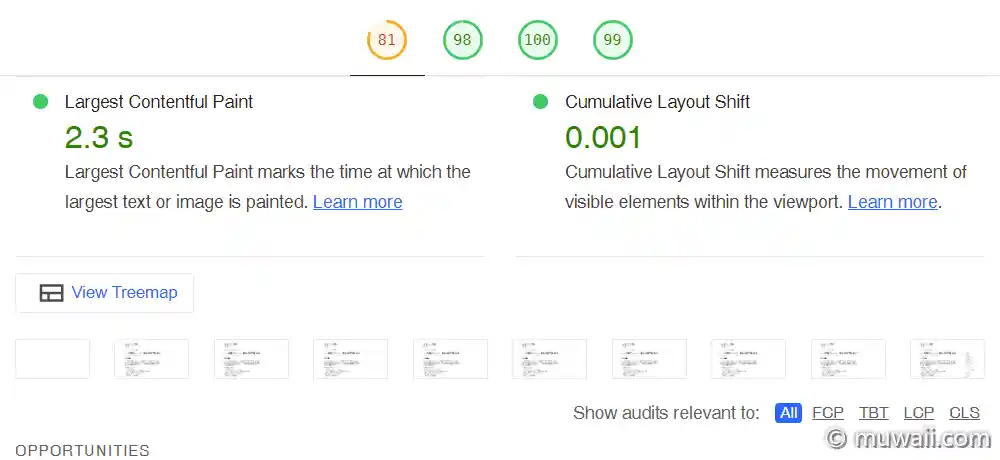
最大内容绘制时间
「最大内容绘制时间」,Largest Contentful Paint (LCP) 测量网页的用户可视区域中最大的内容元素何时呈现到屏幕上。这近似于页面的主要内容对用户可见的时间。[^7]

图 7: LCP 与 CLS 时间
有关如何确定 LCP 的更多详细信息,请参阅《最大内容绘制时间是如何定义的》。
表 5: LCP 时间与颜色的对应表
| LCP 时间 (秒) |
颜色 |
|---|---|
| 0 – 2.5 | 绿(快) |
| 2.5 – 4 | 橙(中) |
| > 4 | 红(慢) |
累积页面布局偏移
CLS 和 LCP 指标放在一张图中,请参见图 7
「累积页面布局偏移」,Cumulative Layout Shift (CLS),测量页面视区内可见元素在渲染时的累积偏移量。[^8]
🦄 重要指标
CLS 测量视觉稳定性,是一个以用户为中心的重要指标,因为该项指标有助于量化用户经历意外布局偏移事件的频率。
Tips: 较低的 CLS 有助于确保一个页面的体验是令人愉悦的。
大家是否曾经历过在网上阅读一篇文章,然而页面上的某些内容突然发生改变?文本在毫无预警的情况下移位,导致你找不到先前阅读的位置。或者更糟糕的情况:你正要点击一个链接或一个按钮,但在你手指落下的瞬间,诶?链接移位了,导致你点到了别的东西!
大多数情况下,这些体验只是令人恼火,但在某些巧合之下,却可能带来真正的破坏🔥,造成严重的影响。
视频 3: 不稳定的页面布局的危害
上面的产品截屏视频,说明了布局不稳定性会对用户产生怎样的负面影响,用户原本是想取消订单,返回上一页面。然而就在用户点下鼠标的瞬间,页面猛地一抖,上方刷出来一个广告位,按钮组整体下移了😈!用户点到了不想要的确认订单按钮。更绝的是,点击按钮后,没有任何询问用户二次确认的对话框,按钮自动设置为不可点击状态,用户只能眼睁睁看着按钮变灰,提示正在提交中,使劲按取消键都没用😭。
请为图片元素或广告框,设置明确的宽度值和高度值,以减少布局偏移并提升 CLS 得分。
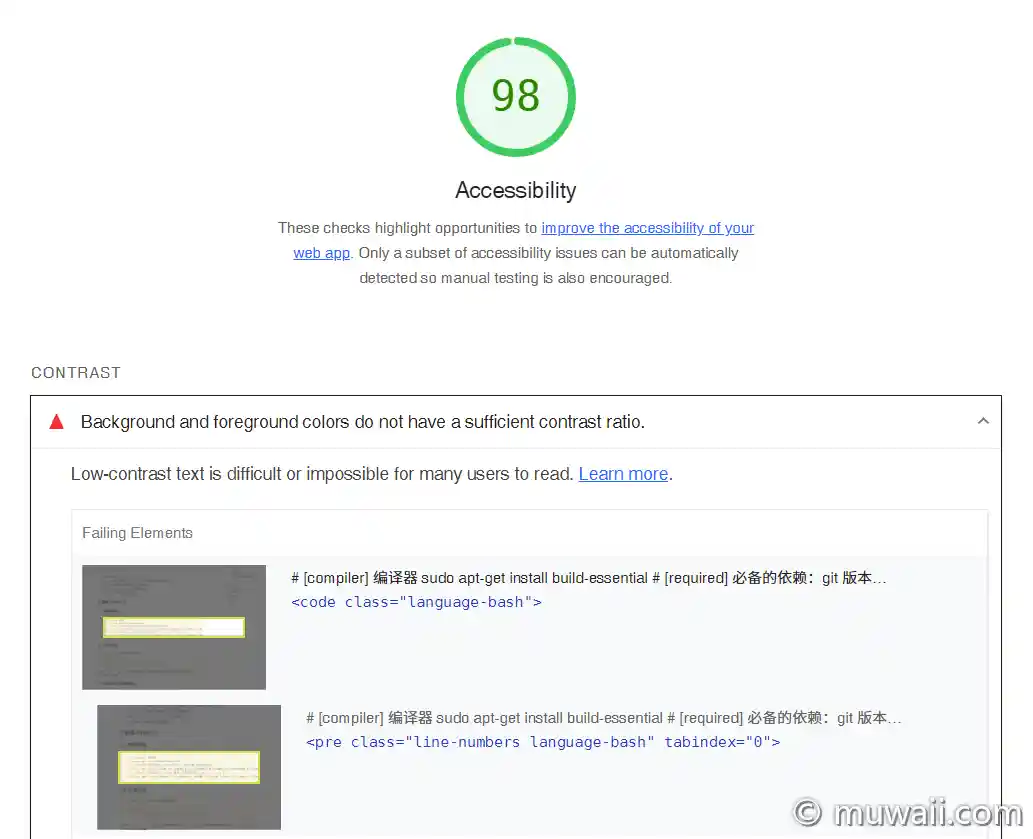
Accessibility
「无障碍功能」,这些检查会突出显示可改进您网络应用的无障碍功能的提示。这里列举一些主要的残障用户(例如视障通过辅助技术,如屏幕朗读器来读文章)友好的做法。
辅助阅读
-
<html>根标签包含[lang]属性:如果页面未指定lang属性,屏幕阅读器便会假定该页面采用的是用户在设置屏幕阅读器时选择的默认语言。如果该页面实际上并未采用默认语言,则屏幕阅读器可能无法正确读出该页面中的文字。 -
<button>按钮有可供访问的名称:当某个按钮没有可供访问的名称时,屏幕阅读器会将它读为“按钮”,这会导致依赖屏幕阅读器的用户无法使用它。 -
<img>图片元素具备[alt]属性:说明性元素应力求使用简短的描述性替代文字,就像是为一段视频配上恰如其分的字幕一样。未指定alt属性的图片可被忽略。 -
[role]需要有[aria-*]属性:这些属性向屏幕阅读器描述了相应元素的状态。 -
<form>表单元素具有关联的标签<label>:标签可确保辅助技术(如屏幕阅读器)正确读出表单控件。 -
交互元素应有
[id]属性:处于活动状态的所有可聚焦的元素都必须具有独一无二的id,以确保能被辅助技术识别。
响应式设计
👩🏫 术语说明
viewport,是指网页中的用户可视区域,翻译为中文为「视区」或「视口」。
为了行文方便,一开始先用具象的窗口作为比喻,之后笔者统一使用「视区」一词。
移动端受限于屏幕的大小,无法一次性展示全部的网页内容。因此移动端浏览器是把页面放在一个虚拟的『窗口』(viewport)中,用户可以通过平移和缩放来看网页的不同部分,这样就不用把网页元素都挤到很小的屏幕中,不然会破坏未针对手机浏览器优化的网页的布局。
下面分享一个常用的针对移动端网页适配过的页面视区 <meta> 标签,摘自 Google 移动端首页:
<meta name="viewport" content="width=device-width, initial-scale=1.0">常见的属性如下:
- width:控制视区的大小,可以指定的一个像素值,如 320;或者特殊值,如 device-width 为设备的宽度。
- height:和 width 相对应,用来指定视区的高度。
- initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例。
- maximum-scale:用户可缩放的最大比例。
- minimum-scale:用户可缩放的最小比例。
- user-scalable:yes/no,用户是否可以手动缩放。
视区完整的元属性,可参见 Browser Viewport Meta Tag。
弱视力
- 字体大小:网页的文字不宜过小。
- 背景色和前景色具有足够高的对比度:对于许多用户而言,对比度低的文字都是难以阅读或无法阅读的。
如果您有良好的视力,很容易假设每个人都能像您一样感知颜色或阅读文本——当然,事实并非如此。一些颜色组合对于某些人来说很容易区分,而对另一些人则很难或无法识别。这通常归结于颜色对比度,即前景色和背景色亮度之间的关系。当两种颜色相似时,对比度低;当两种颜色不同时,对比度高。

图 8: 低对比度的例子
对比度,可通过开发者工具的 Inspect 检视功能来查看,快捷键是 Ctrl + Shift + C,开启后将鼠标移动到想要检视的元素上面,就会有弹窗显示相关的属性。

图 9: 利用开发者工具检视元素
若是提示对比度有问题(一个红色的感叹号),Chrome 也提供了相应的调整工具,入口如下:

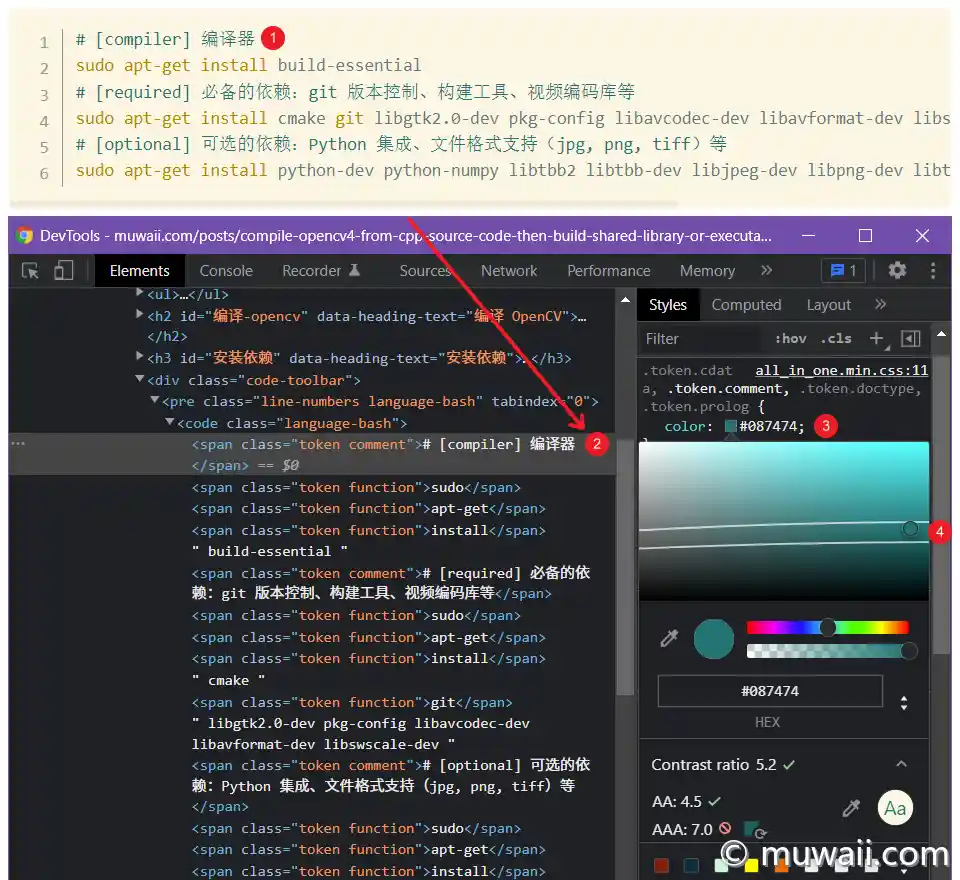
图 10: 通过 CSS 调整对比度
上图中标记 ④ 处附近的两条参考线,从上往下分别代表 Chrome 建议 AA 和 AAA 级对比度,可以看到笔者设置的颜色在第一条参考线之下,对比度为 5.2,满足 AA 标准(4.5),但不满足 AAA 标准(7.0)。
一般而言,对比度遵循以下标准进行设置:
- 字号 >= 18 px,或字号 >= 14 px 且加粗的文本需要的对比度为 3:1
- 所有其他文本需要的对比度为 4.5:1,满足 AA 标准
W3C 规范建议文档中对此写得非常详细,想要了解对比度标准的更多内容,
请参阅 Web Content Accessibility Guidelines (WCAG) 2.1 - Contrast。
手动检查
但美中不足的是,系统只能自动检测到一小部分无障碍功能问题,因此你最好结合以下的检查清单,手动测试一下自己的网站。
Best Practices
SEO
PWA
略,由于本博客短期内没有适配 PWA 的需求,暂时略过,以后再补充。
优化的原则
避免过度分散
压缩 Payload
基础 Inline
异步扩展
按需加载
(未完待续)
